Download Download Free 8773+ SVG Svg Border Hover Effect Ppular Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a40.blogspot.com/2021/03/download-free-8773-svg-svg-border-hover.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 8773+ SVG Svg Border Hover Effect Ppular Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
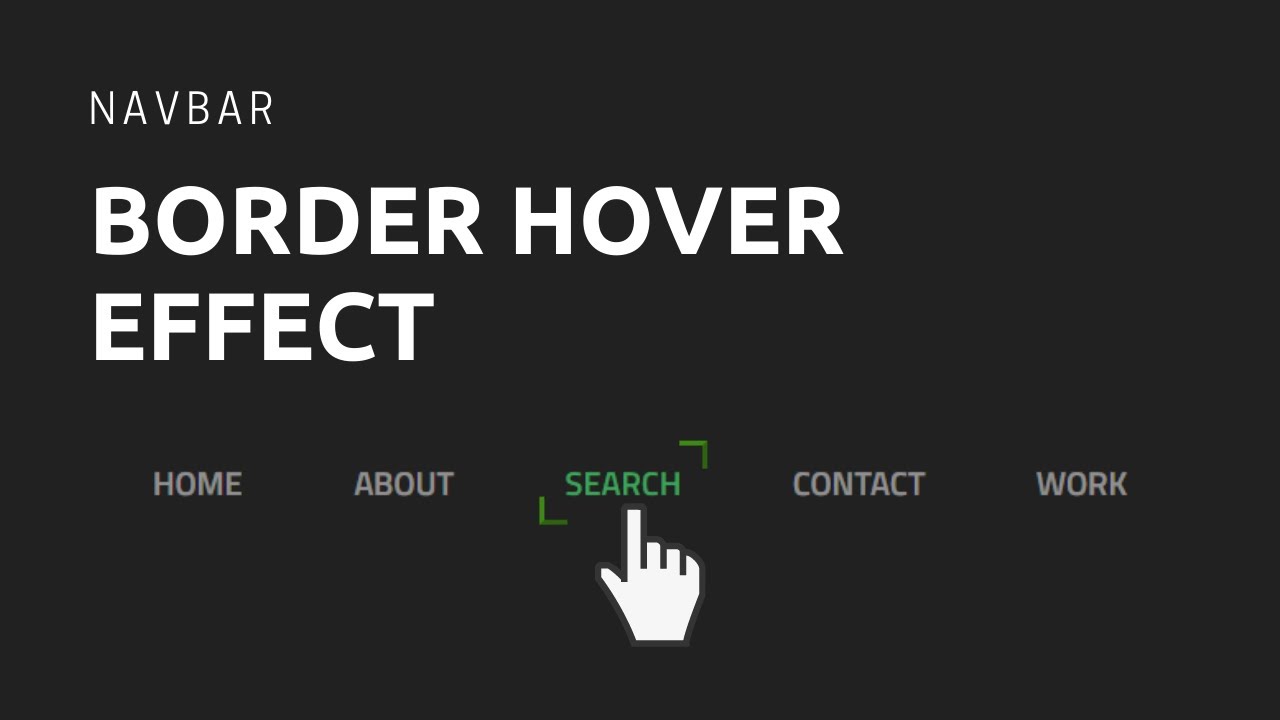
Download Free 8773+ SVG Svg Border Hover Effect Ppular Design I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
Download Download Free 8773+ SVG Svg Border Hover Effect Ppular Design Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work.
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Is there an svg element that can be used for this?
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. Scroll down to see some effects in action. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. .box svg line.top,.box svg line.bottom.
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. Svg is a great format for icons. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Best Free Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg.
Popular Free Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
These hover effects using various svg shape would look so good on your image gallery type projects., The border animation effects need not be used for galleries and buttons alone., Each group of elements is a closely positioned set of circles., .box svg line.top,.box svg line.bottom., Is there an svg element that can be used for this?, It needs a solid background in order to work., Chrome, edge, firefox, opera, safari., Also, i removed the dimensions from the svg and let the css control it., In this design, the designer has used border animation for card elements., Svg icon is a very good idea but it also have pros and cons which we will discuss in dept below., Svg wavy underline hover effect., Border animation effect with svg and css., I want in my svg the hover effect like that the one i showed in the gif, but i am unable to achieve that →., Not sure if that was necessary or if it causes any ill effects., I want in my svg the hover effect like that the one i showed in the gif, but i am unable to achieve that →., .box svg line.top,.box svg line.bottom., How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?, Svg border hover effect 1., So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?, Chrome, edge, firefox, opera, safari., In both examples, there won't be any need to stretch the svgs, so we won't make use of the preserveaspectratio=none attribute., In both examples, there won't be any need to stretch the svgs, so we won't make use of the preserveaspectratio=none attribute., Not sure if that was necessary or if it causes any ill effects., Svg button stroke animation | svg button border animation with html css., In this design, the designer has used border animation for card elements.
New Added (Updated File Free) of Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
Free Svg button stroke animation | svg button border animation with html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
Free Now that we know the basic principles behind the svg path animation, let's have a quick look at two other very similar examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this?
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Free Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Free So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Free Please use a latest webkit browser like chrome or opera. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Similiar Design File of Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
I'm trying to get a hover effect on a group of elements in my inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. .box svg line.top,.box svg line.bottom. Each group of elements is a closely positioned set of circles. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
I want in my svg the hover effect like that the one i showed in the gif, but i am unable to achieve that →. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Please give credit to www.jacobstone.co.uk if you use my photography. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Is there an svg element that can be used for this? Svg border hover effect 1. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
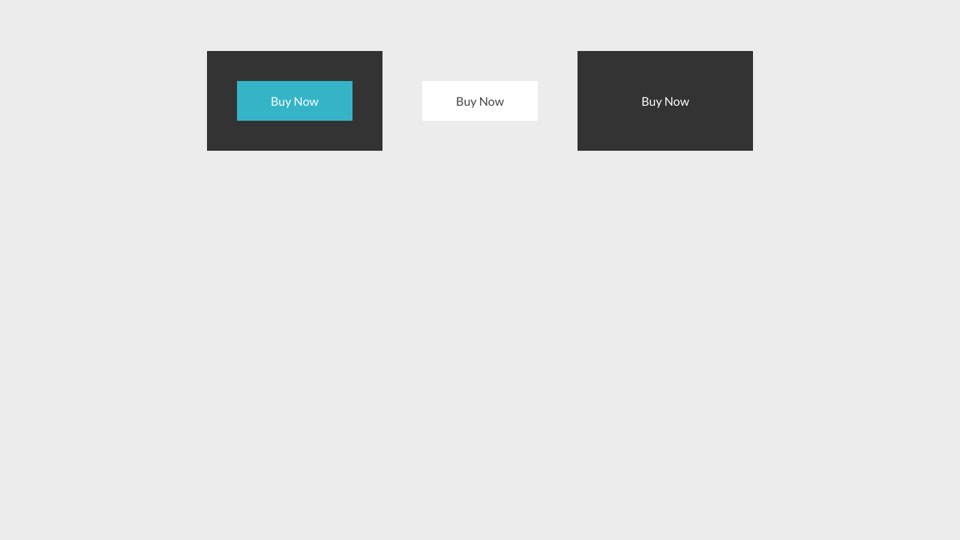
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Is there an svg element that can be used for this? Svg button stroke animation | svg button border animation with html css.
.box svg line.top,.box svg line.bottom. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. It needs a solid background in order to work. Svg border hover effect 1.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg button stroke animation | svg button border animation with html css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Is there an svg element that can be used for this? Svg border hover effect 1. It needs a solid background in order to work. .box svg line.top,.box svg line.bottom.
Each group of elements is a closely positioned set of circles. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. .box svg line.top,.box svg line.bottom. Svg is a great format for icons. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
In this design, the designer has used border animation for card elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Svg border hover effect 1. Is there an svg element that can be used for this? Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? .box svg line.top,.box svg line.bottom. Svg is a great format for icons. It needs a solid background in order to work. Svg border hover effect 1. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Border animation effect with svg and css.
Svg wavy underline hover effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg is a great format for icons. Chrome, edge, firefox, opera, safari.
It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Border animation effect with svg and css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. Is there an svg element that can be used for this? Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Border animation effect with svg and css. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom. Svg is a great format for icons.
.box svg line.top,.box svg line.bottom. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. Svg border hover effect 1. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
Please give credit to www.jacobstone.co.uk if you use my photography. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Svg border hover effect 1. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? It needs a solid background in order to work. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. Svg is a great format for icons.
Please use a latest webkit browser like chrome or opera. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? It needs a solid background in order to work. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg.
Svg is a great format for icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Is there an svg element that can be used for this? It needs a solid background in order to work. Border animation effect with svg and css. Svg border hover effect 1.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg border hover effect 1. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Border animation effect with svg and css.
Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work. Svg border hover effect 1. Svg is a great format for icons. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
Border animation effect with svg and css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
.box svg line.top,.box svg line.bottom. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. Svg border hover effect 1.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? .box svg line.top,.box svg line.bottom. Svg border hover effect 1. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. It needs a solid background in order to work. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Svg is a great format for icons. Svg border hover effect 1. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css. .box svg line.top,.box svg line.bottom.
Not sure if that was necessary or if it causes any ill effects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg is a great format for icons. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? Border animation effect with svg and css. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg is a great format for icons.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Svg button stroke animation | svg button border animation with html css.
An implementation of alessio atzeni's css3 effects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? It needs a solid background in order to work. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg.
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles.
Please use a latest webkit browser like chrome or opera. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? It needs a solid background in order to work. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. .box svg line.top,.box svg line.bottom. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work.
Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg button stroke animation | svg button border animation with html css. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles.
Not sure if that was necessary or if it causes any ill effects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this?
Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. Svg is a great format for icons. .box svg line.top,.box svg line.bottom. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Learn how to create a fading overlay effect to an image, on hover Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Border animation effect with svg and css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Svg is a great format for icons.
An implementation of alessio atzeni's css3 effects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css.
Svg button stroke animation | svg button border animation with html css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Is there an svg element that can be used for this? It needs a solid background in order to work.
Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Svg is a great format for icons. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. It needs a solid background in order to work. Svg border hover effect 1.
I'm trying to get a hover effect on a group of elements in my inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Svg is a great format for icons. Is there an svg element that can be used for this? It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons.
The border animation effects need not be used for galleries and buttons alone. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Svg is a great format for icons.
Each group of elements is a closely positioned set of circles. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Svg border hover effect 1. Border animation effect with svg and css. Is there an svg element that can be used for this?
Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. .box svg line.top,.box svg line.bottom. It needs a solid background in order to work. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Not sure if that was necessary or if it causes any ill effects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Svg is a great format for icons. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
.box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
The border animation effects need not be used for galleries and buttons alone. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Svg is a great format for icons. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. It needs a solid background in order to work. Svg is a great format for icons. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Scroll down to see some effects in action. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? It needs a solid background in order to work. Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Is there an svg element that can be used for this?
Is there an svg element that can be used for this? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. .box svg line.top,.box svg line.bottom. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Chrome, edge, firefox, opera, safari.
Learn how to create a fading overlay effect to an image, on hover Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg.
Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. Svg border hover effect 1.
Also, i removed the dimensions from the svg and let the css control it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. It needs a solid background in order to work.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Svg button stroke animation | svg button border animation with html css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
In this design, the designer has used border animation for card elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Is there an svg element that can be used for this? Border animation effect with svg and css. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. Is there an svg element that can be used for this? .box svg line.top,.box svg line.bottom. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Border animation effect with svg and css. Svg border hover effect 1.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Svg button stroke animation | svg button border animation with html css. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? It needs a solid background in order to work. Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
Collection of Download Free 8773+ SVG Svg Border Hover Effect Ppular Design
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg border hover effect 1.
Svg is a great format for icons. Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this? An implementation of alessio atzeni's css3 effects. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera.
Is there an svg element that can be used for this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
Scroll down to see some effects in action. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. An implementation of alessio atzeni's css3 effects. Please give credit to www.jacobstone.co.uk if you use my photography. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari.
Scroll down to see some effects in action. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Border animation effect with svg and css. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Please give credit to www.jacobstone.co.uk if you use my photography. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
Svg icon is a very good idea but it also have pros and cons which we will discuss in dept below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1.
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Please use a latest webkit browser like chrome or opera. Border animation effect with svg and css. Scroll down to see some effects in action. Please give credit to www.jacobstone.co.uk if you use my photography.
Scroll down to see some effects in action. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Border animation effect with svg and css. Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Scroll down to see some effects in action. Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please give credit to www.jacobstone.co.uk if you use my photography. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. It needs a solid background in order to work. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg border hover effect 1.
Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. An implementation of alessio atzeni's css3 effects. .box svg line.top,.box svg line.bottom. Please use a latest webkit browser like chrome or opera.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Border animation effect with svg and css.
.box svg line.top,.box svg line.bottom. Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Scroll down to see some effects in action. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography.
I want in my svg the hover effect like that the one i showed in the gif, but i am unable to achieve that →. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Svg border hover effect 1. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Is there an svg element that can be used for this?
Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. It needs a solid background in order to work. Svg border hover effect 1. Is there an svg element that can be used for this? Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera.
Svg is a great format for icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Svg border hover effect 1. It needs a solid background in order to work. Is there an svg element that can be used for this?
Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. Is there an svg element that can be used for this? It needs a solid background in order to work. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Border animation effect with svg and css. An implementation of alessio atzeni's css3 effects. Please give credit to www.jacobstone.co.uk if you use my photography. Svg is a great format for icons.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
An implementation of alessio atzeni's css3 effects. Svg border hover effect 1. Scroll down to see some effects in action. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
These hover effects using various svg shape would look so good on your image gallery type projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Border animation effect with svg and css. Is there an svg element that can be used for this? Svg border hover effect 1.
Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. Svg is a great format for icons. Is there an svg element that can be used for this? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action. Svg border hover effect 1. .box svg line.top,.box svg line.bottom. An implementation of alessio atzeni's css3 effects. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? An implementation of alessio atzeni's css3 effects. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Now that we know the basic principles behind the svg path animation, let's have a quick look at two other very similar examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. It needs a solid background in order to work. Svg border hover effect 1. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
Border animation effect with svg and css. .box svg line.top,.box svg line.bottom. Scroll down to see some effects in action. Please give credit to www.jacobstone.co.uk if you use my photography. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? An implementation of alessio atzeni's css3 effects. Svg button stroke animation | svg button border animation with html css.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Border animation effect with svg and css. Is there an svg element that can be used for this? Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Border animation effect with svg and css. Please use a latest webkit browser like chrome or opera. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Svg is a great format for icons.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg.
Is there an svg element that can be used for this? Scroll down to see some effects in action. Please use a latest webkit browser like chrome or opera. It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography. Svg border hover effect 1. An implementation of alessio atzeni's css3 effects.
If you want to highlight and show the best pricing table among the others, animation like this will help you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1.
It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? An implementation of alessio atzeni's css3 effects. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action. Border animation effect with svg and css.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg border hover effect 1. Each group of elements is a closely positioned set of circles.
.box svg line.top,.box svg line.bottom. An implementation of alessio atzeni's css3 effects. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? It needs a solid background in order to work.
It needs a solid background in order to work. Scroll down to see some effects in action. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please use a latest webkit browser like chrome or opera. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
Also, i removed the dimensions from the svg and let the css control it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Svg button stroke animation | svg button border animation with html css. .box svg line.top,.box svg line.bottom. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Scroll down to see some effects in action. Svg border hover effect 1. Svg is a great format for icons.
Now that we know the basic principles behind the svg path animation, let's have a quick look at two other very similar examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It needs a solid background in order to work. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this? Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. Please use a latest webkit browser like chrome or opera. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? .box svg line.top,.box svg line.bottom. It needs a solid background in order to work.
Is there an svg element that can be used for this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Please use a latest webkit browser like chrome or opera. An implementation of alessio atzeni's css3 effects. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Scroll down to see some effects in action. Is there an svg element that can be used for this?
Also, i removed the dimensions from the svg and let the css control it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Is there an svg element that can be used for this? It needs a solid background in order to work. Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please use a latest webkit browser like chrome or opera. Svg button stroke animation | svg button border animation with html css. Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Scroll down to see some effects in action. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
Not sure if that was necessary or if it causes any ill effects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action. It needs a solid background in order to work. Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. Svg button stroke animation | svg button border animation with html css.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
An implementation of alessio atzeni's css3 effects. Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? Svg is a great format for icons.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Each group of elements is a closely positioned set of circles.
It needs a solid background in order to work. Is there an svg element that can be used for this? Please give credit to www.jacobstone.co.uk if you use my photography. Scroll down to see some effects in action. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css.
If you want to highlight and show the best pricing table among the others, animation like this will help you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Border animation effect with svg and css.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. An implementation of alessio atzeni's css3 effects. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari.
The border animation effects need not be used for galleries and buttons alone. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg border hover effect 1. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It needs a solid background in order to work.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Border animation effect with svg and css. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Svg border hover effect 1. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please use a latest webkit browser like chrome or opera. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? Border animation effect with svg and css. An implementation of alessio atzeni's css3 effects.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg border hover effect 1. It needs a solid background in order to work. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Scroll down to see some effects in action. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom. Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography.
Please use a latest webkit browser like chrome or opera. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg is a great format for icons.
Chrome, edge, firefox, opera, safari. An implementation of alessio atzeni's css3 effects. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Scroll down to see some effects in action. I'm trying to get a hover effect on a group of elements in my inline svg. Please use a latest webkit browser like chrome or opera. Svg button stroke animation | svg button border animation with html css. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work. Border animation effect with svg and css. Svg is a great format for icons. Is there an svg element that can be used for this?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action. An implementation of alessio atzeni's css3 effects. Svg is a great format for icons. Svg button stroke animation | svg button border animation with html css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Please use a latest webkit browser like chrome or opera. Each group of elements is a closely positioned set of circles.
In both examples, there won't be any need to stretch the svgs, so we won't make use of the preserveaspectratio=none attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Svg border hover effect 1. Is there an svg element that can be used for this? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Scroll down to see some effects in action. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? An implementation of alessio atzeni's css3 effects. Svg is a great format for icons. Each group of elements is a closely positioned set of circles.
Svg icon is a very good idea but it also have pros and cons which we will discuss in dept below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work.
Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? .box svg line.top,.box svg line.bottom. Border animation effect with svg and css. Please use a latest webkit browser like chrome or opera. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Please use a latest webkit browser like chrome or opera. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg is a great format for icons. Scroll down to see some effects in action. Svg button stroke animation | svg button border animation with html css. Please use a latest webkit browser like chrome or opera. Is there an svg element that can be used for this?
See if this gets close to what you are after… SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. It needs a solid background in order to work. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this? Please use a latest webkit browser like chrome or opera. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. It needs a solid background in order to work. Border animation effect with svg and css.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Border animation effect with svg and css. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
An implementation of alessio atzeni's css3 effects. I'm trying to get a hover effect on a group of elements in my inline svg. Please use a latest webkit browser like chrome or opera. .box svg line.top,.box svg line.bottom. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg is a great format for icons. Scroll down to see some effects in action.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Svg is a great format for icons. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. It needs a solid background in order to work. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Scroll down to see some effects in action. .box svg line.top,.box svg line.bottom. Is there an svg element that can be used for this? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
In this design, the designer has used border animation for card elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css.
Scroll down to see some effects in action. I'm trying to get a hover effect on a group of elements in my inline svg. Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. An implementation of alessio atzeni's css3 effects. .box svg line.top,.box svg line.bottom.
Svg button stroke animation | svg button border animation with html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Svg border hover effect 1. Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari.
Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. An implementation of alessio atzeni's css3 effects. Svg border hover effect 1. It needs a solid background in order to work. Scroll down to see some effects in action. Border animation effect with svg and css.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work. Svg is a great format for icons.
Svg border hover effect 1. Please give credit to www.jacobstone.co.uk if you use my photography. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Svg button stroke animation | svg button border animation with html css. Please use a latest webkit browser like chrome or opera. Border animation effect with svg and css.
These hover effects using various svg shape would look so good on your image gallery type projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Svg border hover effect 1. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. Please give credit to www.jacobstone.co.uk if you use my photography. I'm trying to get a hover effect on a group of elements in my inline svg. Svg button stroke animation | svg button border animation with html css. Please use a latest webkit browser like chrome or opera. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Svg border hover effect 1. Scroll down to see some effects in action. It needs a solid background in order to work.
Please give credit to www.jacobstone.co.uk if you use my photography. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg border hover effect 1. It needs a solid background in order to work. Border animation effect with svg and css.
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography. Scroll down to see some effects in action. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. An implementation of alessio atzeni's css3 effects.
I want in my svg the hover effect like that the one i showed in the gif, but i am unable to achieve that →. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? It needs a solid background in order to work.
An implementation of alessio atzeni's css3 effects. Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please use a latest webkit browser like chrome or opera. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Border animation effect with svg and css. Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography.
Is there an svg element that can be used for this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css.
I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. An implementation of alessio atzeni's css3 effects. Is there an svg element that can be used for this? Scroll down to see some effects in action. Please give credit to www.jacobstone.co.uk if you use my photography. Chrome, edge, firefox, opera, safari.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Border animation effect with svg and css. It needs a solid background in order to work. Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Border animation effect with svg and css. .box svg line.top,.box svg line.bottom. Is there an svg element that can be used for this? Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Scroll down to see some effects in action. Svg is a great format for icons. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari.
Please give credit to www.jacobstone.co.uk if you use my photography. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Please use a latest webkit browser like chrome or opera. Svg button stroke animation | svg button border animation with html css. Is there an svg element that can be used for this? Svg is a great format for icons. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1.
Svg is a great format for icons. Scroll down to see some effects in action. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. An implementation of alessio atzeni's css3 effects. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. It needs a solid background in order to work. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari.
Is there an svg element that can be used for this? Svg border hover effect 1. It needs a solid background in order to work. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. An implementation of alessio atzeni's css3 effects. Svg is a great format for icons. .box svg line.top,.box svg line.bottom. Border animation effect with svg and css.
Svg button stroke animation | svg button border animation with html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this?
Please use a latest webkit browser like chrome or opera. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Border animation effect with svg and css. It needs a solid background in order to work. Svg border hover effect 1.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
An implementation of alessio atzeni's css3 effects. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. Svg border hover effect 1. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Svg icon is a very good idea but it also have pros and cons which we will discuss in dept below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons.
Please give credit to www.jacobstone.co.uk if you use my photography. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg. An implementation of alessio atzeni's css3 effects. Svg is a great format for icons. Scroll down to see some effects in action. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please use a latest webkit browser like chrome or opera.
Learn how to create a fading overlay effect to an image, on hover SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles.
An implementation of alessio atzeni's css3 effects. Scroll down to see some effects in action. It needs a solid background in order to work. Please give credit to www.jacobstone.co.uk if you use my photography. Svg border hover effect 1. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Svg border hover effect 1. Border animation effect with svg and css. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg.
Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg button stroke animation | svg button border animation with html css. Please use a latest webkit browser like chrome or opera. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? Svg border hover effect 1.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons.
I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Border animation effect with svg and css. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. It needs a solid background in order to work.
It needs a solid background in order to work. An implementation of alessio atzeni's css3 effects. Border animation effect with svg and css. Is there an svg element that can be used for this? Please use a latest webkit browser like chrome or opera. Please give credit to www.jacobstone.co.uk if you use my photography. Scroll down to see some effects in action. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. .box svg line.top,.box svg line.bottom. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
Please give credit to www.jacobstone.co.uk if you use my photography. Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. An implementation of alessio atzeni's css3 effects. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Svg border hover effect 1.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Chrome, edge, firefox, opera, safari. An implementation of alessio atzeni's css3 effects. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Please use a latest webkit browser like chrome or opera. Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. .box svg line.top,.box svg line.bottom. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this? An implementation of alessio atzeni's css3 effects. .box svg line.top,.box svg line.bottom. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action.
In this design, the designer has used border animation for card elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Svg is a great format for icons. Is there an svg element that can be used for this? Border animation effect with svg and css. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? An implementation of alessio atzeni's css3 effects.
The border animation effects need not be used for galleries and buttons alone. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Scroll down to see some effects in action. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. An implementation of alessio atzeni's css3 effects. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Border animation effect with svg and css. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography. An implementation of alessio atzeni's css3 effects. Scroll down to see some effects in action. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Please use a latest webkit browser like chrome or opera. Svg border hover effect 1.
Svg is a great format for icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Please give credit to www.jacobstone.co.uk if you use my photography. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Svg is a great format for icons. Please use a latest webkit browser like chrome or opera. Scroll down to see some effects in action. Svg button stroke animation | svg button border animation with html css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Svg is a great format for icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Svg is a great format for icons. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. Please give credit to www.jacobstone.co.uk if you use my photography. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? I'm trying to get a hover effect on a group of elements in my inline svg. Please use a latest webkit browser like chrome or opera. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. .box svg line.top,.box svg line.bottom. An implementation of alessio atzeni's css3 effects.
Not sure if that was necessary or if it causes any ill effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
Please use a latest webkit browser like chrome or opera. Scroll down to see some effects in action. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? .box svg line.top,.box svg line.bottom. Each group of elements is a closely positioned set of circles.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg border hover effect 1. It needs a solid background in order to work. Is there an svg element that can be used for this?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please give credit to www.jacobstone.co.uk if you use my photography. Scroll down to see some effects in action. Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? An implementation of alessio atzeni's css3 effects. Svg border hover effect 1. Please use a latest webkit browser like chrome or opera.
Svg wavy underline hover effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Is there an svg element that can be used for this?
Border animation effect with svg and css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? Scroll down to see some effects in action. .box svg line.top,.box svg line.bottom. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
Svg wavy underline hover effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
An implementation of alessio atzeni's css3 effects. Scroll down to see some effects in action. Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? Svg button stroke animation | svg button border animation with html css. Please give credit to www.jacobstone.co.uk if you use my photography. Please use a latest webkit browser like chrome or opera. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. Please give credit to www.jacobstone.co.uk if you use my photography. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Please use a latest webkit browser like chrome or opera. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1.
Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Please give credit to www.jacobstone.co.uk if you use my photography. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
.box svg line.top,.box svg line.bottom. It needs a solid background in order to work. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please use a latest webkit browser like chrome or opera. Svg is a great format for icons.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Svg is a great format for icons.
Svg border hover effect 1. Scroll down to see some effects in action. Please use a latest webkit browser like chrome or opera. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? .box svg line.top,.box svg line.bottom. I'm trying to get a hover effect on a group of elements in my inline svg. Please give credit to www.jacobstone.co.uk if you use my photography. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Scroll down to see some effects in action. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? An implementation of alessio atzeni's css3 effects. Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera.
Please use a latest webkit browser like chrome or opera. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Is there an svg element that can be used for this? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Chrome, edge, firefox, opera, safari.
Svg border hover effect 1. It needs a solid background in order to work. .box svg line.top,.box svg line.bottom. Please give credit to www.jacobstone.co.uk if you use my photography. Border animation effect with svg and css. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action. Please use a latest webkit browser like chrome or opera.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg is a great format for icons. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Svg is a great format for icons. An implementation of alessio atzeni's css3 effects. Please use a latest webkit browser like chrome or opera. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Is there an svg element that can be used for this?
It needs a solid background in order to work. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari.
Please use a latest webkit browser like chrome or opera. Border animation effect with svg and css. .box svg line.top,.box svg line.bottom. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. An implementation of alessio atzeni's css3 effects. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Scroll down to see some effects in action.
These hover effects using various svg shape would look so good on your image gallery type projects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Svg border hover effect 1. It needs a solid background in order to work.
Scroll down to see some effects in action. Please give credit to www.jacobstone.co.uk if you use my photography. Svg button stroke animation | svg button border animation with html css. .box svg line.top,.box svg line.bottom. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Please use a latest webkit browser like chrome or opera. Svg border hover effect 1. Border animation effect with svg and css.
Each group of elements is a closely positioned set of circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons.
I'm trying to get a hover effect on a group of elements in my inline svg. Please use a latest webkit browser like chrome or opera. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg button stroke animation | svg button border animation with html css. Please give credit to www.jacobstone.co.uk if you use my photography. Border animation effect with svg and css. Svg is a great format for icons. .box svg line.top,.box svg line.bottom.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. It needs a solid background in order to work. Svg border hover effect 1.
Svg button stroke animation | svg button border animation with html css. An implementation of alessio atzeni's css3 effects. Chrome, edge, firefox, opera, safari. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. .box svg line.top,.box svg line.bottom. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg.
Now that we know the basic principles behind the svg path animation, let's have a quick look at two other very similar examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Border animation effect with svg and css. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
An implementation of alessio atzeni's css3 effects. It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography. Border animation effect with svg and css. Svg button stroke animation | svg button border animation with html css. Please use a latest webkit browser like chrome or opera. Scroll down to see some effects in action.
Not sure if that was necessary or if it causes any ill effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. Svg is a great format for icons. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Is there an svg element that can be used for this? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons.
Border animation effect with svg and css. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Scroll down to see some effects in action. Svg is a great format for icons. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Please give credit to www.jacobstone.co.uk if you use my photography. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Svg icon is a very good idea but it also have pros and cons which we will discuss in dept below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It needs a solid background in order to work.
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Please use a latest webkit browser like chrome or opera. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg button stroke animation | svg button border animation with html css. It needs a solid background in order to work.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
Please use a latest webkit browser like chrome or opera. Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. Border animation effect with svg and css. An implementation of alessio atzeni's css3 effects. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Please give credit to www.jacobstone.co.uk if you use my photography. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Svg is a great format for icons. Is there an svg element that can be used for this? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg border hover effect 1.
Svg button stroke animation | svg button border animation with html css. Scroll down to see some effects in action. I'm trying to get a hover effect on a group of elements in my inline svg. Please give credit to www.jacobstone.co.uk if you use my photography. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Please use a latest webkit browser like chrome or opera.
.box svg line.top,.box svg line.bottom. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this?
Each group of elements is a closely positioned set of circles. Scroll down to see some effects in action. An implementation of alessio atzeni's css3 effects. It needs a solid background in order to work. Svg border hover effect 1. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? .box svg line.top,.box svg line.bottom. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg button stroke animation | svg button border animation with html css. Chrome, edge, firefox, opera, safari.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Svg is a great format for icons. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? An implementation of alessio atzeni's css3 effects. Is there an svg element that can be used for this? Svg border hover effect 1. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Scroll down to see some effects in action.
Svg wavy underline hover effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please give credit to www.jacobstone.co.uk if you use my photography. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action. Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Each group of elements is a closely positioned set of circles.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Svg border hover effect 1. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg is a great format for icons. Please give credit to www.jacobstone.co.uk if you use my photography. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Scroll down to see some effects in action. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? It needs a solid background in order to work. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles.
Also, i removed the dimensions from the svg and let the css control it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Is there an svg element that can be used for this? Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles.
Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Svg button stroke animation | svg button border animation with html css. Please give credit to www.jacobstone.co.uk if you use my photography. Svg is a great format for icons. Scroll down to see some effects in action. Svg border hover effect 1.
Not sure if that was necessary or if it causes any ill effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Svg border hover effect 1. I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. It needs a solid background in order to work.
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg is a great format for icons. Scroll down to see some effects in action. It needs a solid background in order to work. .box svg line.top,.box svg line.bottom. Svg button stroke animation | svg button border animation with html css. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Also, i removed the dimensions from the svg and let the css control it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Svg is a great format for icons. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Border animation effect with svg and css. An implementation of alessio atzeni's css3 effects. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Please use a latest webkit browser like chrome or opera. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. I'm trying to get a hover effect on a group of elements in my inline svg. Scroll down to see some effects in action. Is there an svg element that can be used for this?
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Svg border hover effect 1. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
Please use a latest webkit browser like chrome or opera. An implementation of alessio atzeni's css3 effects. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Border animation effect with svg and css. It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. .box svg line.top,.box svg line.bottom. Please give credit to www.jacobstone.co.uk if you use my photography. Is there an svg element that can be used for this?
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
I'm trying to get a hover effect on a group of elements in my inline svg. Please use a latest webkit browser like chrome or opera. Scroll down to see some effects in action. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg border hover effect 1. An implementation of alessio atzeni's css3 effects. It needs a solid background in order to work.
Svg button stroke animation | svg button border animation with html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Svg border hover effect 1. Svg is a great format for icons. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
Is there an svg element that can be used for this? Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Scroll down to see some effects in action. An implementation of alessio atzeni's css3 effects. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? .box svg line.top,.box svg line.bottom.
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Svg border hover effect 1. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles.
Svg border hover effect 1. Scroll down to see some effects in action. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Please use a latest webkit browser like chrome or opera. Svg button stroke animation | svg button border animation with html css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? An implementation of alessio atzeni's css3 effects. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
I'm trying to get a hover effect on a group of elements in my inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Svg border hover effect 1. Is there an svg element that can be used for this? Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Svg is a great format for icons.
I'm trying to get a hover effect on a group of elements in my inline svg. Scroll down to see some effects in action. Please use a latest webkit browser like chrome or opera. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Please give credit to www.jacobstone.co.uk if you use my photography. Chrome, edge, firefox, opera, safari. Svg is a great format for icons. Border animation effect with svg and css.
These hover effects using various svg shape would look so good on your image gallery type projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg border hover effect 1. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Border animation effect with svg and css.
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. Please use a latest webkit browser like chrome or opera. Please give credit to www.jacobstone.co.uk if you use my photography. I'm trying to get a hover effect on a group of elements in my inline svg. An implementation of alessio atzeni's css3 effects. Svg border hover effect 1. Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons.
Learn how to create a fading overlay effect to an image, on hover SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Svg border hover effect 1. It needs a solid background in order to work.
Each group of elements is a closely positioned set of circles. .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Scroll down to see some effects in action. Svg border hover effect 1. Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography. Chrome, edge, firefox, opera, safari. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. It needs a solid background in order to work.
Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Svg border hover effect 1. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari.
Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. Please give credit to www.jacobstone.co.uk if you use my photography. Svg is a great format for icons. Svg border hover effect 1. It needs a solid background in order to work. Is there an svg element that can be used for this? An implementation of alessio atzeni's css3 effects. I'm trying to get a hover effect on a group of elements in my inline svg. .box svg line.top,.box svg line.bottom.
An implementation of alessio atzeni's css3 effects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Svg button stroke animation | svg button border animation with html css. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Please give credit to www.jacobstone.co.uk if you use my photography. Please use a latest webkit browser like chrome or opera. Scroll down to see some effects in action. It needs a solid background in order to work. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
